【5/30 アウトプット】基本の「キ」に立返る〜ブラウザとかHTMLとかのおさらい〜
ITエンジニアリングの基本の2周目になります。今回はITエンジニアリングの基本中の基本をおさらいしていきたいと思います。例えば、クライアントサイド/サーバーサイド、リクエスト/レスポンス、ブラウザ/サーバーとかその辺りですね。よろしくお願いします。
1)クライアントサイドとサーバーサイド

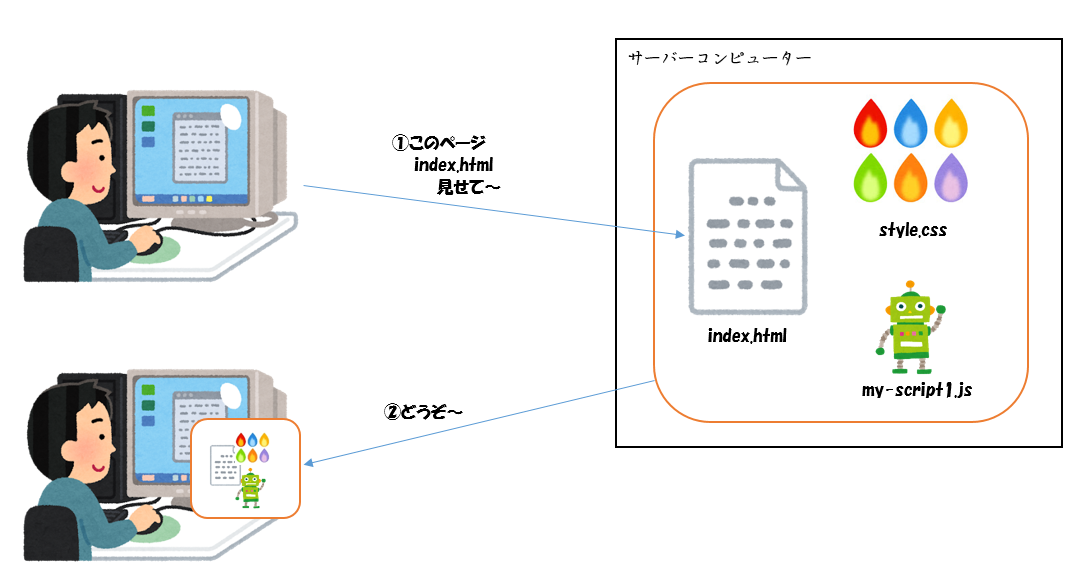
いきなりフリー素材の画像を挿入しましたが、上記図の左側の人間がクライアントサイド(サービスを受取る側)で、右側のロボットなどがうつっている方がサーバーサイド(サービスを提供する側)になります。基本的なことですが、みなさん何か分からない言葉が出てきてググろう!と思い検索エンジンに言葉を入れてエンターボタンを押しますよね。この時、クライアントサイドからサーバーサイドに対して指令が出され、その指令に応える形でPC画面に画面(検索結果)が表示されます。この仕組みが次のリクエスト/レスポンスの話に繋がってきます。
2)リクエスト/レスポンス
すでに半分説明してしまいましたが、クライアントサイド(サービスを受取る側)からサーバーサイドに向けて「このページを表示させて!」という指令が飛びます。この指令のことをリクエストと呼びます。一方、このリクエストに対して応える(上記の図では矢印で「どうぞ〜」と書いてあります)ことをレスポンスと呼びます。普段何気なくPCを使っていますが、実はこのリクエスト/レスポンスの繰返しが私達とサーバーの間で行われているのですね。
3)ブラウザ/サーバー
リクエスト/レスポンスの概念が分かったところで、次はブラウザ/サーバーの話になります。結論これらは何か。私たち(クライアントサイド)がサーバーサイドに対してリクエストを送り、実際にサーバーサイドからのレスポンスを受取る役割をするのがブラウザになります。馴染みがあるものだと、Microsoft社のInternetExplorerとかApple社のSafariとか、後はGoogleChromeとかもそうですね。反対に、クライアントサイドからリクエストを受取り、レスポンスとして返す役割をするのがサーバーと言います。
4)ブログとかで見かけるHTMLっていうもの
HTMLを説明する上で関係してくるのは、上で説明した「ブラウザ」ですね。ブラウザは、「サーバーサイドにリクエストを送り、レスポンスを受取る」役割をするのですが、もっと正確にいうなら、「(同上)、レスポンスを受取った上で、私達人間が見えるように表示する」ことなのですね。HTMLは、この人間が見えるように表示される前段階のものだと思ってください。

プログラミングコードがわんさかですね。まだ私も触ったことはありません。(笑)
ということで、ITエンジニアリングの基本の本を用いて、エンジニアリングの基本の「キ」をおさらいしました。今回はこの辺で!ありがとうございました。